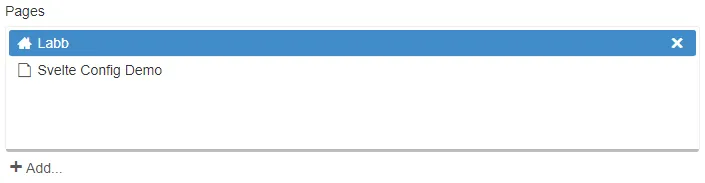
ListSelector
Wrapper for Sitevision list components

| Prop | Type | Description |
|---|---|---|
id | string | Input ID, generated if no property is provided, for component initialization and input label. Default: generateId() |
name | string | Name is always required here since SiteVision uses this to initialize the component. Default: undefined |
label | string | Field label. Default: undefined |
description | string | Description for the list selector, displayed below the label. Default: undefined |
type | string | List component type. Default: 'page' |
value | Array<any> | Used if bound to value, falls back to provided values object when name attribute is used. Default: [] |
required | boolean | If the list is required. Default: false |
disabled | boolean | If the list is disabled. Default: false |
sortable | boolean | If the list is sortable (since Sitevision 9.1). Default: false |
show | boolean | Show and hide the component without re-rendering. Default: true |
selectable | Array<any> | Selectable types. Default: [] |
Possible values for type:
pagefileimageuseruserfield
For tags-selector use TagSelector.
Example
Section titled “Example”<script> import { Panel, ListSelector } from '@soleil-se/config-svelte';</script>
<Panel heading="Inställningar"> <ListSelector name="pages" type="page" label="Sidor" /></Panel>Advanced
<script> import { Panel, ListSelector } from '@soleil-se/config-svelte'; import { onSave } from '@soleil-se/config-svelte/utils';
const values = { pages: '', ...window.CONFIG_VALUES };
onSave(() => values);</script>
<Panel heading="Inställningar"> <ListSelector name="pages" bind:value={values.pages} label="Sidor" /></Panel>Default
Section titled “Default”Default slot after list.
<ListSelector name="pages" type="page" label="Sidor" /> <p>Some text.</p></ListSelector>Slot for content in the label element.
<ListSelector name="pages" type="page-list"> {#snippet label()} Custom <strong>label</strong> {/snippet}</ListSelector><ListSelector name="pages" type="page-list"> <svelte:fragment slot="label"> Custom <strong>label</strong> </svelte:fragment></ListSelector>Description
Section titled “Description”Slot for content in the description element to be used instead of the prop when HTML formatting is needed.
<ListSelector name="pages" type="page-list"> {#snippet description()} Custom <strong>description</strong> {/snippet}</ListSelector><ListSelector name="pages" type="page-list"> <svelte:fragment slot="description"> Custom <strong>description</strong> </svelte:fragment></ListSelector>Type prop shorthand (since 1.3.0)
Section titled “Type prop shorthand (since 1.3.0)”You can omnit the -list suffix for the type prop.
<ListSelector name="pages" type="page" label="Sidor" />Selectable types
Section titled “Selectable types”Filter what types should be selectable. See available types here: https://developer.sitevision.se/docs/webapps/webapps-2/configuration/sitevision-components#Listtypes
Accepts an Array or String.
<ListSelector name="pages" type="page-list" label="Sidor" selectable="sv:page" selectable={['sv:page', 'sv:sitePage']}/>