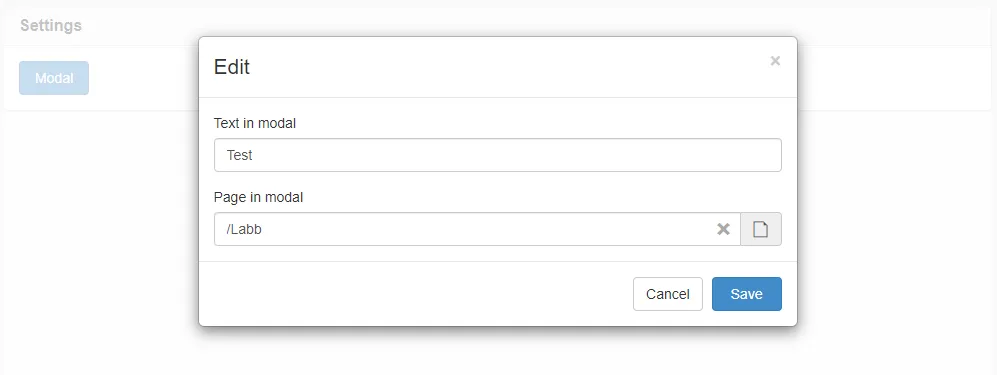
Modal
Component for displaying configuration in a modal window.

| Prop | Type | Description |
|---|---|---|
title | string | Modal title text. Required. Default: undefined |
open | boolean | Change this prop to open or close the modal. Required. Default: false |
element | Element | Modal DOM element. Default: undefined |
Events
Section titled “Events”open- triggers when the modal opens.close- triggers when the modal closes (outside click, close button, cancel button).save- triggers when the modal is saved.
Example
Section titled “Example”Standard
Section titled “Standard”<script> import { Panel, Modal, InputField, NodeSelector } from '@soleil-se/config-svelte';
let open = $state(false);</script>
<Panel> <button class="btn btn-primary" on:click={() => (open = true)}>Modal</button> <Modal title="Edit" bind:open> <InputField name="textModal" label="Text in modal" /> <NodeSelector name="pageModal" label="Page in modal" /> </Modal></Panel><script> import { Panel, Modal, InputField, NodeSelector } from '@soleil-se/config-svelte';
let open = false;</script>
<Panel> <button class="btn btn-primary" on:click={() => (open = true)}>Modal</button> <Modal title="Edit" bind:open> <InputField name="textModal" label="Text in modal" /> <NodeSelector name="pageModal" label="Page in modal" /> </Modal></Panel>CSS variables
Section titled “CSS variables”--modal-width- Width of modal, default is 600px.
<Modal title="Edit" bind:open --modal-width="800px"> <InputField name="textModal" label="Text in modal" /> <NodeSelector name="pageModal" label="Page in modal" /></Modal>default- Modal content.footer- Modal footer.
<Modal title="More info" bind:open> <p>Content in default slot.</p> {#snippet footer()} <button class="btn btn-primary" type="button" on:click={() => (open = false)}>OK</button> {/snippet}</Modal><Modal title="More info" bind:open> <p>Content in default slot.</p>
<svelte:fragment slot="footer"> <button class="btn btn-primary" type="button" on:click={() => (open = false)}>OK</button> </svelte:fragment></Modal>