Uppgradering
Obs! Denna guide förutsätter att Font Awesome 5 (FA) redan finns installerat.
Det första man bör ta reda på är om kunden ska använda gratis-versionen av FA, eller om de har en licens. Stegen för uppdateringen kommer variera mellan de olika versionerna.
Det andra man vill ta reda på är om kunden använder less eller sass. Även här skiljer sig stegen åt, men inte så mycket.
Gratis-version
Section titled “Gratis-version”- Installera FA6 via npm/yarn
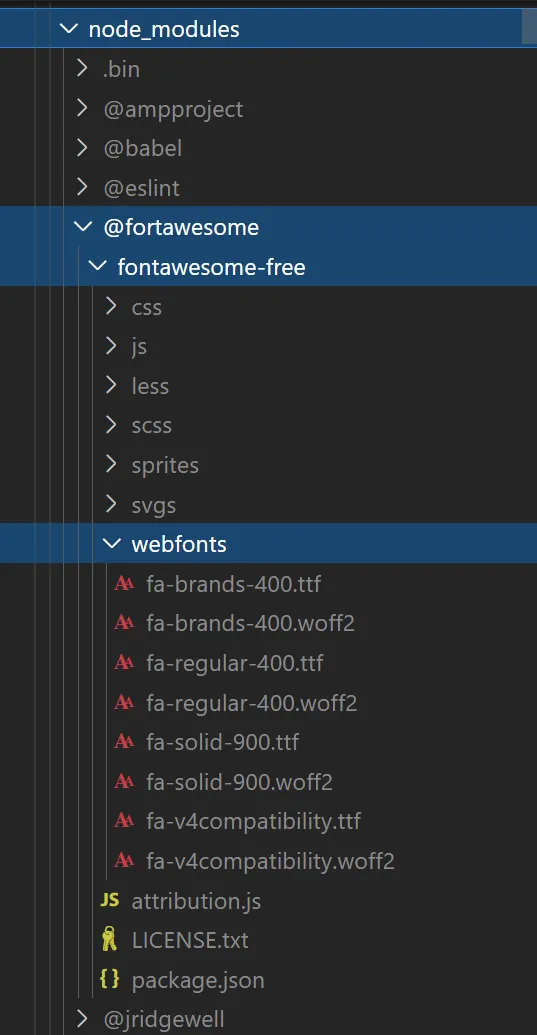
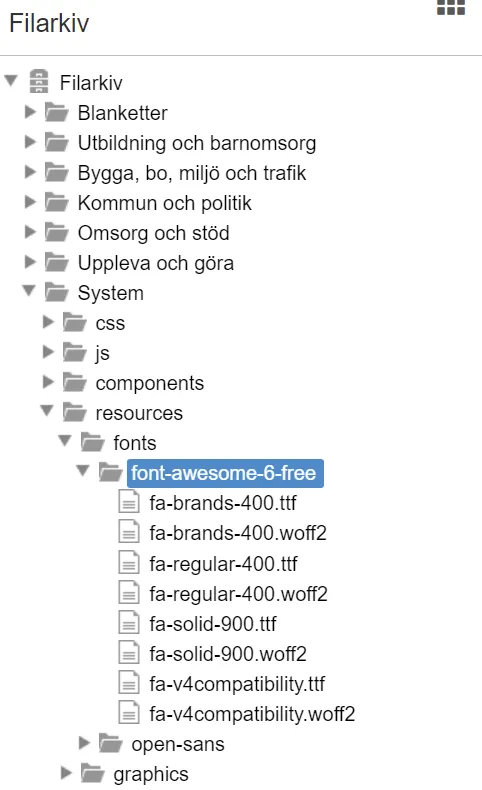
yarn add @fortawesome/fontawesome-free@^6.0.0 --devnpm install @fortawesome/fontawesome-free@^6.0.0 --save-dev- Hämta ut webfonts ur node_modules (se figur 1, nedan) och ladda upp dem i en mapp i filarkivet (se figur 2, nedan). Döp mappen till
font-awesome-6-free

Figur 1. Skärmdump från VS Code; visar sökvägen till FAs webfonts

Figur 2. Skärmdump från Sitevision; visar mappen i filarkivet med webfonts
- Uppdatera sass/less-variabler i variables-filen
Sass:
$base-path: '/webdav/files/System';$font-path: '#{$base-path}/resources/fonts';$fa-font-path: '#{$font-path}/font-awesome-6-free' !default;Less:
@sol-base-path: '/webdav/files/System';@sol-font-path: '@{sol-base-path}/resources/fonts';@fa-font-path: '@{sol-font-path}/font-awesome-6-free';- Kontrollera att importerna i vendor-filen stämmer. Lägg till de olika typer som kommer behövas (ex: thin, light, regular, brands, duotone, etc)
Sass:
@import './node_modules/@fortawesome/fontawesome-free/scss/regular.scss';@import './node_modules/@fortawesome/fontawesome-free/scss/solid.scss';@import './node_modules/@fortawesome/fontawesome-free/scss/fontawesome.scss';@import './node_modules/@fortawesome/fontawesome-free/scss/brands.scss';Less:
@import './node_modules/@fortawesome/fontawesome-free/less/regular.less';@import './node_modules/@fortawesome/fontawesome-free/less/solid.less';@import './node_modules/@fortawesome/fontawesome-free/less/fontawesome.less';@import './node_modules/@fortawesome/fontawesome-free/less/brands.less';Licens
Section titled “Licens”- Installera FA6 via npm/yarn
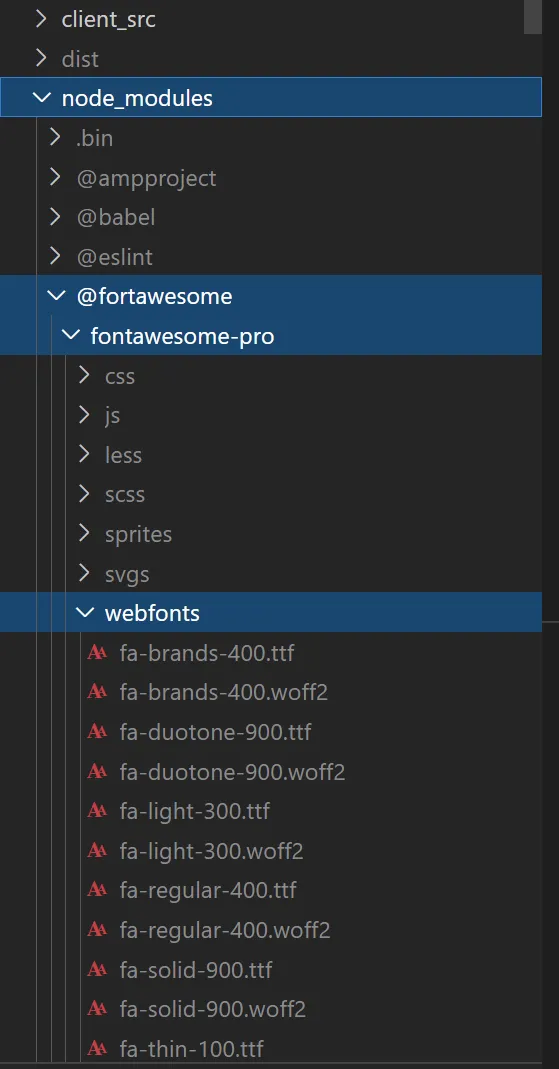
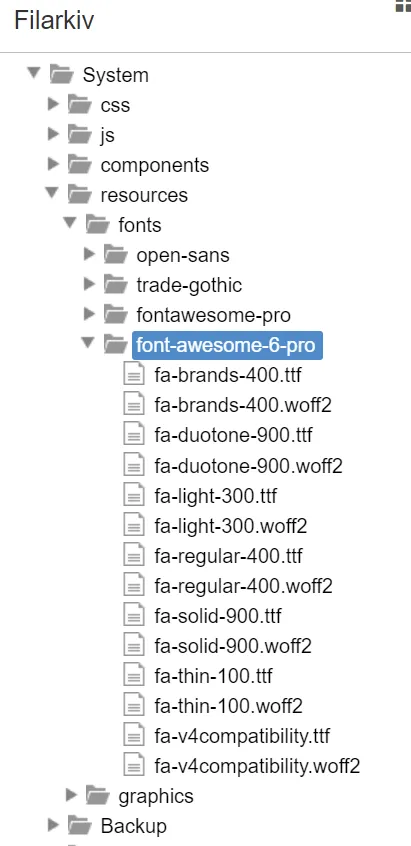
yarn add @fortawesome/fontawesome-pro@^6.0.0 --devnpm install @fortawesome/fontawesome-pro@^6.0.0 --save-dev- Hämta ut webfonts ur node_modules (se figur 3, nedan) och ladda upp dem i en mapp i filarkivet (se figur 4, nedan). Döp mappen till
font-awesome-6-pro

Figur 3. Skärmdump från VS Code; visar sökvägen till FAs webfonts

Figur 4. Skärmdump från Sitevision; visar mappen i filarkivet med webfonts
- Uppdatera sass/less-variabler i variables-filen
Sass:
$base-path: '/webdav/files/System';$font-path: '#{$base-path}/resources/fonts';$fa-font-path: '#{$font-path}/font-awesome-6-pro' !default;Less:
@sol-base-path: '/webdav/files/System';@sol-font-path: '@{sol-base-path}/resources/fonts';@fa-font-path: '@{sol-font-path}/font-awesome-6-pro';- Kontrollera att importerna i vendor-filen stämmer. Lägg till de olika typer som kommer behövas (ex: thin, light, regular, brands, duotone, etc)
Sass:
@import 'node_modules/@fortawesome/fontawesome-pro/scss/fontawesome.scss';@import 'node_modules/@fortawesome/fontawesome-pro/scss/solid.scss';@import 'node_modules/@fortawesome/fontawesome-pro/scss/brands.scss';@import 'node_modules/@fortawesome/fontawesome-pro/scss/light.scss';@import 'node_modules/@fortawesome/fontawesome-pro/scss/regular.scss';Less:
@import 'node_modules/@fortawesome/fontawesome-pro/less/fontawesome.less';@import 'node_modules/@fortawesome/fontawesome-pro/less/solid.less';@import 'node_modules/@fortawesome/fontawesome-pro/less/brands.less';@import 'node_modules/@fortawesome/fontawesome-pro/less/light.less';@import 'node_modules/@fortawesome/fontawesome-pro/less/regular.less';Fixa font-family
Section titled “Fixa font-family”Efter uppdateringen måste man fixa eventuella font-family som pekar ut den äldre versionen av FA.
font-family: 'Font Awesome 5'; // Gratis-versionfont-family: 'Font Awesome 5 Pro'; // LicensSka ändras till
font-family: 'Font Awesome 6'; // Gratis-versionfont-family: 'Font Awesome 6 Pro'; // LicensTips! Sök på strängen ‘Font Awesome 5’ i VS Code via kommandot Ctrl+Shift+F för att hitta alla filer där font-family behöver ändras.
Notera att webbappar kan behöva sparas om.
För att underlätta för framtida uppdateringar kan man passa på att skapa en variabel för FA-fonten och ersätta strängen med variabeln. Då behöver man bara ändra på ett ställe i framtiden.
Variabeln bör skapas i filen: _variables.scss / _variables.less.
Sass:
$fa-font: 'Font Awesome 6'; // Gratis-version$fa-font: 'Font Awesome 6 Pro'; // Licens
.foo { font-family: $fa-font;}Less:
@fa-font: 'Font Awesome 6'; // Gratis-version@fa-font: 'Font Awesome 6 Pro'; // Licens
.foo { font-family: @fa-font;}