RepositoryNodeSelector
Component for selecting one or multiple nodes from a repository, is using CustomSelector.


| Prop | Type | Description |
|---|---|---|
id | string | Unique identifier for the component. Default: generateId() |
label | string | Label for the selector. Required. |
name | string | Name attribute for the selector. Default: undefined |
searchable | boolean | If the selector should be searchable. Default: false |
required | boolean | If the field is required. Default: false |
disabled | boolean | If the field is disabled. Default: false |
multiple | boolean | If multiple selections are allowed. Default: false |
show | boolean | Show or hide the component without re-rendering. Default: true |
value | string | Bound value for the selector. Default: '' |
type | string | Type of repository to select from. Default: undefined |
description | string | Description text displayed below the input field. |
All repositories that are children to the site are valid types, some are more useful than others.
Available types
Following types are available, not all are useful though.
Useful
Section titled “Useful”alias- Alias Repository.named-reference- Named Reference Repository.rss-feed- RSS Feed Repository.rating-type- Rating Type Repository.responsive-breakpoint- Responsive Breakpoint Repository.role- Role Repository.site-cookie- Site Cookie Repository.tag-group- Tag Group Repository.tag- Tag Repository.user-field- User Field Repository.
Do not use
Section titled “Do not use”color- Color Repository, use<DropdownSelector type="color" />instead.file- File Repository, use<NodeSelector type="file" />instead.font- Font Repository, use<DropdownSelector type="font" />instead.image- Image Repository, use<NodeSelector type="image" />instead.index- Index Repository, use<DropdownSelector type="search-index" />instead.metadata- Metadata Definition Template Repository, use<DropdownSelector type="metadata" />instead.oAuth2- OAuth2 Configuration Repository, use<DropdownSelector type="oauth2-configuration" />instead.page- Page Repository, use<NodeSelector type="page" />instead.principal- Principal Repository, use<NodeSelector type="user" />instead.template- Template Repository, use<DropdownSelector type="template" />instead.
addon- Addon Repository.data-store- Data Store Repository.decoration- Decoration Repository.default-image- Default Image Repository.externaltopicintegration- ExternalTopicIntegration Repository.icon- Icon Repository.list-style- List Style Repository.module-element-draft- Module Element Draft Repository.module-element- Module Element Repository.restApp- RestApp Repository.topic- Topic Repository.webApp- WebApp Repository.
App context
Section titled “App context”To be able to use this component app context must be created in config/index.js.
The options are fetched using the REST-API and the site name is needed for building the URL.
import router from '@sitevision/api/common/router';import { createAppContext } from '@soleil-se/config-svelte/server';
router.get('/', (req, res) => { createAppContext(res);});Example
Section titled “Example”<script> import { Panel, RepositoryNodeSelector } from '@soleil-se/config-svelte';</script>
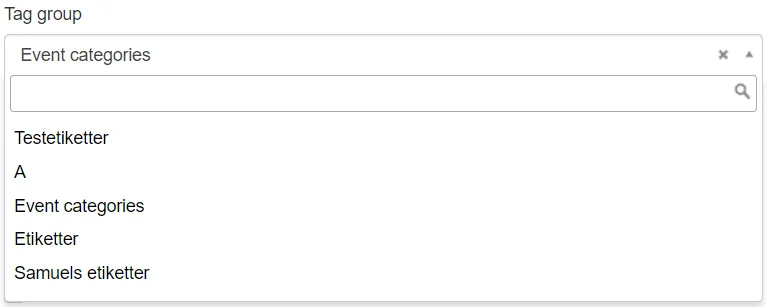
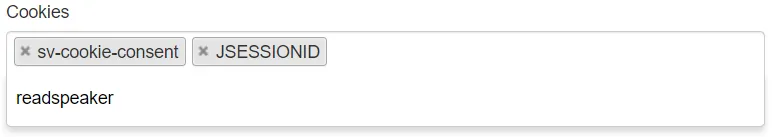
<Panel heading="Inställningar"> <RepositoryNodeSelector name="tagGroup" label="Tag group" type="tag-group" /> <RepositoryNodeSelector name="cookies" label="Cookies" type="site-cookie" multiple /></Panel>Advanced
<script> import { Panel, RepositoryNodeSelector } from '@soleil-se/config-svelte'; import { onSave } from '@soleil-se/config-svelte/utils';
export let values;
values = { tagGroup: '', ...values };
onSave(() => values);</script>
<Panel heading="Inställningar"> <RepositoryNodeSelector label="Tag group" type="tag-group" bind:value={values.tagGroup} /></Panel>Default
Section titled “Default”Default slot after selector.
<RepositoryNodeSelector name="tagGroup" label="Tag group" type="tag-group"> <p>Some text</p></RepositoryNodeSelector>Slot for content in the label element.
<RepositoryNodeSelector name="tagGroup" type="tag-group"> {#snippet label()} Custom <strong>label</strong> {/snippet}</RepositoryNodeSelector><RepositoryNodeSelector name="tagGroup" type="tag-group"> <svelte:fragment slot="label"> Custom <strong>label</strong> </svelte:fragment></RepositoryNodeSelector>Description
Section titled “Description”Slot for content in the description element to be used instead of the prop when HTML formatting is needed.
<RepositoryNodeSelector name="tagGroup" type="tag-group"> {#snippet description()} Custom <strong>description</strong> {/snippet}</RepositoryNodeSelector><RepositoryNodeSelector name="tagGroup" type="tag-group"> <svelte:fragment slot="description"> Custom <strong>description</strong> </svelte:fragment></RepositoryNodeSelector>